Visual learning: Difference between revisions
| Line 85: | Line 85: | ||
== Tiling pictures == | == Tiling pictures == | ||
If you are not happy with the way your pictures are tiled, you can rearrange the [[Glossary:Component|components]] and re-tile your pictures. To rearrange [[Glossary:Component|components]], set them in the [[Glossary:Dragging_mode|dragging mode]] first. You can switch a [[Glossary:Component|component]] to the [[Glossary:Dragging_mode|dragging mode]] with ''Alt+click'' (click twice until the [[Glossary:Component|component]] becomes gray and draggable). You can switch all the [[Glossary:Component|components]] to the [[Glossary:Dragging_mode|dragging mode]] with the '''Switch mode''' button ([[File:Switch mode.png|SuperMemo: Switch element from presentation to editing to drag&size mode]]) on the [[learnbar]], with double ''Alt+click'' over an empty element area, over the [[navigation bar]], or over the bottom bar of the [[element window]]. Once in the [[Glossary:Dragging_mode|dragging mode]], [[Glossary:Component|components]] can be moved around with the mouse. | If you are not happy with the way your pictures are tiled, you can rearrange the [[Glossary:Component|components]] and re-tile your pictures. To rearrange [[Glossary:Component|components]], set them in the [[Glossary:Dragging_mode|dragging mode]] first. You can switch a [[Glossary:Component|component]] to the [[Glossary:Dragging_mode|dragging mode]] with ''Alt+click'' (click twice until the [[Glossary:Component|component]] becomes gray and draggable). You can switch all the [[Glossary:Component|components]] to the [[Glossary:Dragging_mode|dragging mode]] with the '''Switch mode''' button ([[File:Switch mode.png|SuperMemo: Switch element from presentation to editing to drag&size mode]]) on the [[learnbar]], with double ''Alt+click'' over an empty [[Glossary:Element|element]] area, over the [[navigation bar]], or over the bottom bar of the [[Glossary:Element_window|element window]]. Once in the [[Glossary:Dragging_mode|dragging mode]], [[Glossary:Component|components]] can be moved around with the mouse. | ||
To tile components, set the to-be-tiled [[Glossary:Component|components]] in the [[Glossary:Dragging_mode|dragging mode]], and choose '''Tile components''' in the '''[[SuperMemo Commander|Commander]]''' (''Ctrl+Enter''), or '''[[Element menu#Components|Components]] : Tile components''' (''Shift+Alt+T'') on the [[element menu]]. Component tiling assistance will help you arrange the [[Glossary:Component|components]] into the optimum set of rows and columns. [[Glossary:Component|Components]] will be tiled into the rectangle determined by the topmost, bottommost, rightmost and leftmost edges of all the [[Glossary:Component|components]] selected for tiling. Positions of all other [[Glossary:Component|components]] are not taken into consideration. Note that once you change either '''Rows''' or '''Columns''' you need to press ''Enter'' in order to recalculate the other parameter and to update the preview grid. | To tile [[Glossary:Component|components]], set the to-be-tiled [[Glossary:Component|components]] in the [[Glossary:Dragging_mode|dragging mode]], and choose '''Tile components''' in the '''[[SuperMemo Commander|Commander]]''' (''Ctrl+Enter''), or '''[[Element menu#Components|Components]] : Tile components''' (''Shift+Alt+T'') on the [[element menu]]. Component tiling assistance will help you arrange the [[Glossary:Component|components]] into the optimum set of rows and columns. [[Glossary:Component|Components]] will be tiled into the rectangle determined by the topmost, bottommost, rightmost and leftmost edges of all the [[Glossary:Component|components]] selected for tiling. Positions of all other [[Glossary:Component|components]] are not taken into consideration. Note that once you change either '''Rows''' or '''Columns''' you need to press ''Enter'' in order to recalculate the other parameter and to update the preview grid. | ||
To choose [[Glossary:Component|components]] to tile, you can also press ''Ctrl+E'' to set all [[Glossary:Component|components]] in the [[Glossary:Editing_mode|editing mode]], and return non-tile [[Glossary:Component|components]] to the [[Glossary:Presentation_mode|presentation mode]] with double or triple ''Alt+click''. Finally, you can just check or uncheck the components on the list displayed right before they are to be tiled. | To choose [[Glossary:Component|components]] to tile, you can also press ''Ctrl+E'' to set all [[Glossary:Component|components]] in the [[Glossary:Editing_mode|editing mode]], and return non-tile [[Glossary:Component|components]] to the [[Glossary:Presentation_mode|presentation mode]] with double or triple ''Alt+click''. Finally, you can just check or uncheck the [[Glossary:Component|components]] on the list displayed right before they are to be tiled. | ||
<div class="center"> | <div class="center"> | ||
Revision as of 18:06, 12 February 2016
Incremental picture processing and learning
A picture is worth a thousand words. This ageless maxim expresses a well-known fact taken from neuroscience: we have an extremely effective visual memory systems that should be used often to complement the memory systems used for more abstract knowledge that is the chief target of incremental learning. Pictures have a great mnemonic power and should be used profusely to illustrate the learning material. SuperMemo implements picture operations that should make your work with pictures easier than ever as long as you master the basic skills of visual learning.
Visual learning is an equivalent of incremental reading, but is used to master material represented as pictures. In visual learning, you get a series of pictures as your input, and produce lasting memories of the most important pictures, picture fragments, or annotations associated with pictures. Pictures may be a part of your standard learning process, or be may taken from a specific picture or photo collection, e.g. your family photo album.
The tools and techniques of visual learning can also be used to learn texts that are available only as pictures (e.g. book snapshots, read-only PDF screen prints, paper notes, etc.). A scanner or a digital camera can be used to take pictures of the notes. However, text searches cannot be executed unless high-quality OCR software is used or picture texts are annotated manually.
Adding pictures to SuperMemo
Pasting pictures from the clipboard
To paste a picture to SuperMemo, copy it first to the clipboard. In SuperMemo, go to the element that is to display the picture. Make sure you are in the presentation mode (e.g. press Esc a few times if you are not sure). Press Shift+Insert or Ctrl+V to paste the picture or click the Paste button (![]() ) on the learnbar.
) on the learnbar.
If the element does not have image components, SuperMemo will shift the existing components to the left to make space for the picture. Otherwise it will reuse the first empty image component, or tile existing images to add a new one in the space devoted to pictures. Depending on your concept template settings, and the existence of picture templates associated with your default template, SuperMemo may also prompt you Do you want to use a picture template?
If your template has a picture hosting equivalent, you will be asked if the picture template should be used. The picture template should have the same name as the currently applied template with the suffix Picture or P. For example, if the applied template is called Physics, and you want picture template to be suggested automatically for elements with the Physics template, name the picture template Physics Picture or PhysicsP in the template registry (e.g. available via Search : Templates on the main menu).
A newly pasted picture is always added to the image registry and becomes linked to the image component that hosts it.
Figure: Several pictures of a naked mole rat have been pasted to the presented element. After economizing space for the first picture, SuperMemo will tile the remaining pictures in the available area on the right of the element window (or in the relevant picture area if a custom-made picture template is applied when pasting). Note that you can accomplish the same effect with Import web pages if you select Page of images.
Importing pictures from a local drive
A single picture
If your picture resides on the hard disk:
- right-click over the image component you want to import the picture to,
- choose File : Import file,
- choose the picture from the disk.
A folder of pictures
If you want to import an entire album of pictures stored in a specific folder on your hard disk, use File : Import : Files and folders, and choose the folder to import. All files (including non-picture files) will be imported to separate elements that will form a tree structure in the contents window analogous to the structure of imported folders (i.e. the selected folder and its subfolders (if any)). Note that you can automatically delete imported pictures from the import folder. Use this option with caution. To accelerate the import, there is no undo for import delete. Moreover, if you choose a wrong folder, the process may take ages and you will end up with a collection peppered with, for example, EXE applications.
Importing pictures from the web
You can import pictures from the web. You can either search for pictures (e.g. with Google Images), or you can import pictures that are included in the articles that you process with incremental reading.
Import from the web
If you find some pictures on the net, open them in the Internet Explorer, and use Shift+Ctrl+A to import them to SuperMemo. See Import web pages for details. Download progress for large pictures is displayed on the status bar.
The import template is determined as follows:
- Default topic template for the current concept group is used if it contains at least one text component (for picture descriptions) and one image component (for the picture)
- Predefined Article Picture template is used if it still exists (you can redefine this template or save your own template under this name as long as it contains the required text and image components)
- In all other cases, template-less element is created with text and image components as required by the import procedure
SuperMemo: Importing Keke Palmer's pictures directly from the web
Figure: 21 Keke Palmer's pictures are found in opened Internet Explorer tabs/windows and selected for import as Page of images. Note that when pictures are imported from the web in this mode they get automatically tiled.
Import from articles included in SuperMemo
Once you import an article from the net, all its pictures will still reside on the net. If you would like to make sure you do not lose those pictures (e.g. when the article is pulled off), or if you want the pictures to show up in all extracts and clozes produced in incremental reading, use Ctrl+F8 (Download images on the HTML component menu).
Figure: Two images from the article Atherosclerosis (previously imported to SuperMemo) are selected for import (i.e. localizing into the image registry and illustrating the article). The currently selected picture on the list is called "Endo dysfunction Athero.PNG (source=http://upload.wikimedia.org/wikipedia/commons/thumb/9/9a/Endo_dysfunction_Athero.PNG/109px-Endo_dysfunction_Athero.PNG)". This picture is previewed on the right. SuperMemo displays its original name, size and the original web address. Note that you can change the name of the picture. The new name will be used to locate the picture in the image registry. Once the selected pictures get inserted in the element, they will be used to illustrate all extracts and cloze deletions produced from this article in the process of incremental reading.
Pictures as answers
If you want a picture to be part of the answer (i.e. not visible at question time), check Answer on the image component menu.
Tiling pictures
If you are not happy with the way your pictures are tiled, you can rearrange the components and re-tile your pictures. To rearrange components, set them in the dragging mode first. You can switch a component to the dragging mode with Alt+click (click twice until the component becomes gray and draggable). You can switch all the components to the dragging mode with the Switch mode button (![]() ) on the learnbar, with double Alt+click over an empty element area, over the navigation bar, or over the bottom bar of the element window. Once in the dragging mode, components can be moved around with the mouse.
) on the learnbar, with double Alt+click over an empty element area, over the navigation bar, or over the bottom bar of the element window. Once in the dragging mode, components can be moved around with the mouse.
To tile components, set the to-be-tiled components in the dragging mode, and choose Tile components in the Commander (Ctrl+Enter), or Components : Tile components (Shift+Alt+T) on the element menu. Component tiling assistance will help you arrange the components into the optimum set of rows and columns. Components will be tiled into the rectangle determined by the topmost, bottommost, rightmost and leftmost edges of all the components selected for tiling. Positions of all other components are not taken into consideration. Note that once you change either Rows or Columns you need to press Enter in order to recalculate the other parameter and to update the preview grid.
To choose components to tile, you can also press Ctrl+E to set all components in the editing mode, and return non-tile components to the presentation mode with double or triple Alt+click. Finally, you can just check or uncheck the components on the list displayed right before they are to be tiled.
Figure: 17 Didier Drogba's pictures are being tiled with the assistance of the Tile arrangement tool. You can use this tool to easily determine in how many rows and columns you want to arrange the pictures available in the current element.
Big pictures
Zooming, slicing, trimming, and cropping pictures
Some pictures are too big to be effectively used in learning. They carry too much information. In some cases you will want to focus on the important part of the picture, in other cases you will just want to discard unnecessary information.
For example, when learning political geography, you might import a huge map of Africa to SuperMemo. However, for individual items, you might want to limit the displayed portion of the picture to a single country with its direct neighbors.
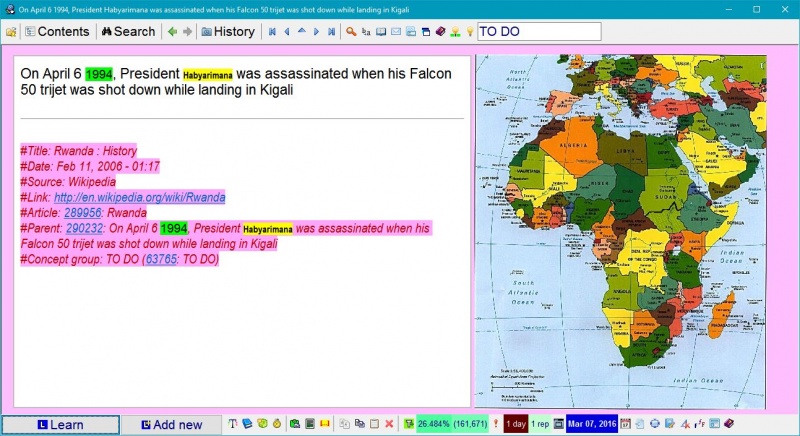
Figure: The unzoomed picture of the African political map used to illustrate elements related to Africa. You can see an element related to the assassination of the President Habyarimana extracted from the article about the history of Rwanda originally imported from Wikipedia. The element is illustrated with the political map of Africa on the right (the map is neither zoomed nor trimmed; just stretched proportionally within the image component).
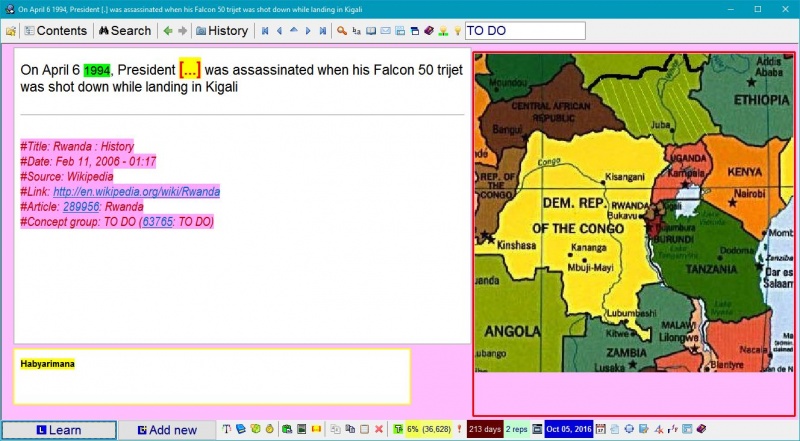
Figure: The picture of the African political map zoomed in on Rwanda to illustrate to an item about the assassination of the President Habyarimana in 1994. In the picture above, you can see a cloze deletion produced from the History of Rwanda article. In this element, however, the African political map is zoomed in on Rwanda (and the neighboring nations). The original picture is zoomed in without cropping the original picture file. Zoomed pictures are marked with a border, which is colored bright lime in zoom&trim mode and red in the display mode. If you do not crop the picture, it will remain unchanged (whether zoomed or unzoomed) in all elements that use it (including other extracts from the History of Rwanda article).
To display only a small portion of a picture in a given element, enter the zoom&trim mode by Alt+clicking the picture. You can now use several operations to zoom in onto the interesting portion of the picture:
- Zoom: click the middle mouse button to zoom in on an interesting portion of the picture
- Unzoom: Shift+click the middle button to unzoom
- Move: Shift+drag the zoomed picture to adjust the displayed area
- Trim: Ctrl+swipe unwanted edges of the picture:
- press Ctrl,
- point to the edge that is to be cut out,
- press down the mouse, and
- move it in the direction of the area that is to be cut.
- Select: drag and select to mark the area that is to be displayed in the picture:
- point to one corner of the desired area,
- press down the left mouse button,
- drag the selection marquee to select a portion of the picture, and
- release the mouse button to slice the picture.
Once you zoom in onto the interesting area, press Esc to quit the zoom&trim mode. You will be given the following options:
- Leave the picture zoomed/trimmed without changing the file. This will display the selected portion of the picture in the current element without changing the original picture file that might be used elsewhere in its entirety or with other portions zoomed onto. This is the default option. When you revisit the element, it will still be marked with a zoom border. However, the lime-colored border of the zoom&trim mode will be replaced with a red border, which indicates a zoomed picture in the display mode.
- Permanently cut/crop the zoomed/trimmed image file. This will replace the original picture file with a smaller picture representing the zoomed-in area).
- Unzoom/undo. This will cancel the changes introduced in the zoom&trim mode.
- Cancel. This does nothing (i.e. you will stay in the zoom&trim mode)
If you leave the element without terminating the zoom&trim mode, the picture will remained zoomed, and the original picture file will remain unchanged (i.e. as if you chose the default option when terminating the zoom&trim mode with Esc)
Picture processing options
You can quickly access picture processing options with Shift+Ctrl+F8. If you have more than one picture in the element, start from clicking the one that you want to process.
The following picture processing options are available:
- Zoom - enter the zoom&trim mode (you can enter this mode even faster with Alt+click over the image)
- Unzoom - unzoom the zoomed picture, i.e. show the entire original picture
- Extract (Alt+X) - extract portion of a picture into a new element. SuperMemo (1) duplicates the element, (2) clones the image, and (3) enters the trim&zoom mode. This will, in essence, produce an extract in the same way as you produce a text extract in incremental reading. Once you finish selecting or trimming the extract, press Esc, and choose Permanently cut/crop the zoomed/trimmed image file. If you do not want the original picture to be marked with extract boundaries, respond with No to Replace picture with a JPG image? After executing Extract, you will have two elements: one with the original picture with extract boundaries marked (or unchanged, if you do not want to modify the picture), and the new element with a new picture, which is a portion of the original picture (see: example)
- Crop - delete invisible portions of the picture from the original file (i.e. reduce its size to the visible portion of the zoomed picture). This will affect all elements that use this picture
- Clone - create a copy of a picture in the image registry (this way, cropping a picture or marking it with extracted portions will not affect other elements that use the same picture in the collection)
- Compress - reduce the size of the picture by choosing a new size; compression will produce a file that is no greater than the size you choose. In most cases, you can compress a 2-5 MB picture to 200-500 kB without noticing the difference in quality
- Scale - reduce the size of the picture by reducing its quality, increasing compression, reducing its dimensions, trimming its edges, etc
Extracting pictures from larger pictures
Extracting picture fragments from larger pictures is analogous to extracting fragments of texts in incremental reading. They can also be executed with the same shortcut Alt+X. The Alt+X will work for a picture extract if (1) no text is selected, and (2) there is a picture available in the element.
When you press Alt+X on a picture, the element will be duplicated (as is the case with text extracts), the picture will be cloned (i.e. a duplicate of its original will be created), and you will enter the zoom&trim mode. Once you zoom onto a portion of the picture, press Esc to crop the extract and return to the original element (from which the extract has been made). SuperMemo will ask you: Replace picture with a JPG image? Note that the above sequence is slightly different from the one you use in extracting texts: you press Alt+X and generate a new element before you select a picture fragment.
If you choose Yes, the original big picture will be marked with a bright yellow-red extract rectangle (marking the area that has been extracted). If extract rectangles overlap, you may wish to answer No to make sure the extracts themselves do not get obscured by previous extract borders; however, in such cases you will need to remember which portions of the picture have already been extracted. This means that in those cases you will rather need to do all your extracts one after another (i.e. while you keep your progress fresh in memory).
Example of a picture extract
This large picture of a stunning Freiburg panorama is too large to view details in SuperMemo. You can therefore extract all interesting portions for independent review. After producing an extract, yellow-red border can indicate which portions of the picture have already been processed:
Individual extracts are small enough to view details without zooming:
Instead of extracting portions of the panorama, you might equally well just zoom in. However, if you extract only a tiny portion of pictures from a very large image, extracts will consume less disk space because the portions of the picture you are not interested in, will be discarded.
Cloze for pictures
To create graphic deletion tests (occlusion tests), do the following:
- Choose Add new (Alt+A) to add a new item
- Apply the Occlusion template (e.g. press Ctrl+Shift+M and choose "Occlusion")
- Paste the image prepared for the graphic test (e.g. Ctrl+V)
- Use Ctrl+T a few times to select the occlusion rectangle
- Size the rectangle so that to occlude the portion that makes the question
- Type in the question (e.g. "What portion of the image is covered by the red rectangle?")
- Type in the answer
- Use Shift+Alt+L to test your new occlusion test
- Use Edit : Duplicate (Alt+D) on the element menu to generate more tests with the same picture
- Remember that for best scaling results you need to keep your template/element Scaled and your picture Stretch : Filled (without those two, resizing the element will move the rectangle relative to the image and reveal the answer)